Table of Contents
- Project 3: All I see is fish
- Preliminaries
- The Fish Tank
- Implementation Based Submission Requirement (up to 150/100 points)
- Level 0: Life (up to 75 points)
- Level 1: Death (up to 85 points)
- Level 2: User Control (up to 95 points)
- Level 3: A new kind of fish (up to 100 Points)
- Level 4: Command Line interface (up to 120 Points)
- Level 5: Client/Server (up to 140 Points)
- Level 6: GUI Client (up to 150 Points)
- Implementation Submission Requirements
- Design Based Submission Requirements (up to 75/100 points)
Project 3: All I see is fish #
In this project, you’re on your own — no starter code! This is your baby (or fish?) to nurture and build up from scratch. The goal of this project is to design a Fishtank simulation with a GUI that has local and remote control capabilities (over the network).
As this is a relatively large and (potentially) complex project that is assigned at a high stress time of the semester, you have TWO options for completing it for a grade.
-
You can complete an implementation for the project, and potentially earn up to 150/100 points (yes, that additional 50 points would be bonus).
-
You can complete a full design document that outlines how you would develop this project, that is detailed enough that your vision for an implementation is clear. You could earn 75/100, and as long as you meet the min requirements, you are guaranteed to get that grade (see info below).
The choice is yours for which direction you want to take.
Preliminaries #
Github Classroom Link: https://classroom.github.com/a/9H-jGKaQ
Testing/Grading #
There is no test scripts. You will be grading based on functionality and OOP design.
Compiling your code #
Your code should compile with javac, like
javac *.java
Development Environment #
You can partially complete this code using replit, but in order to complete the networking part, you will need to do some local development either using the command line, IntelliJ, VisualStudio, or Xcode
The Fish Tank #
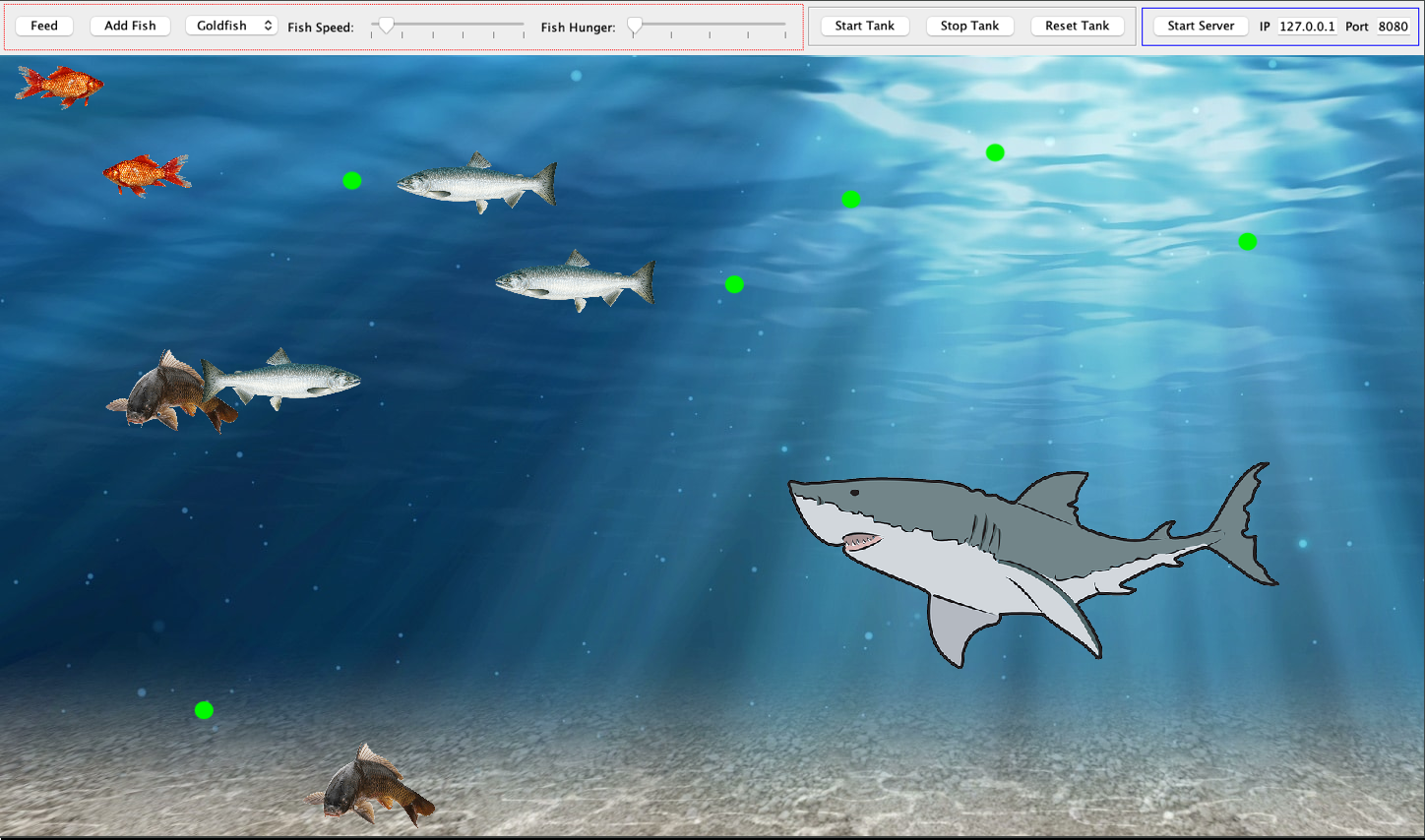
The goal of this project is to develop a fish tank simulation that uses java GUIs, graphics, threads, and sockets. The core idea for the fish tank simulator can be viewed in the following screenshot.

The basic idea is that you will have fish swimming around (as images) potentially each other and also eating plankton (the green dots). You can control when fish are fed (adding plankton to the tank) as well as when you add new fish. Fish swim in different ways and interact with other fish. There are additional controls to change the speed of the fish. You can also control when the tank simulation starts and stops with GUI controls, and these commands can also be sent over the command line (see terminal below). If you complete this project fully, you’ll also be able to remotely control the fishtank over the network with a separate GUI connecting to the fish tank via sockets.
As you design and/or build your fish tank, it is important that you use good OOP design that takes advantage of encapsulation, inheritance, and polymorphous. If you are not using good OOP, you’ll find this project much more difficult than it needs to be.
There is a lot of room for creativity in this project. Your fish can be different than mine. This is only an outline, but it is entirely up to you what you want your fish tank to look like and the behavior of your fish.
Implementation Based Submission Requirement (up to 150/100 points) #
In your development, you can reach a certain grade by completing a given level. You should not submit non-working code at a level, as it is difficult to grade. Instead you should designate which level you reached in your README file and submit that code.
Level 0: Life (up to 75 points) #
Your first step is to create plankton/fish/sharks that swim around an aquarium. Your simulation should start with an appropriate number of plankton/fish/sharks based on their size and the relative size of your aquarium. (You can choose those values!)
-
Plankton - When plankton is added with the “Feed” button, it should start at the water’s surface, then slowly sink to a random depth and remain there. The placement of a plankton atop the top of the tank should be randomly placed.
-
2 types of fish - A fish should move in a random direction, changing direction at least each time it reaches the boundaries of the Aquarium or the water’s surface. At a minimum, fish must be able to move in the following directions: directly up, down, left or right, or diagonally up-left, up-right, down-left, or down-right. There should be a noticeable difference between how the two fish species move. For example
- swim in a distinct pattern like ovals or sin waves.
- prefer to stay in a particular region of the aquarium.
-
Sharks - Sharks should also have a distinct moving type different from the fish above, but in later levels, you may want to (or need to) change this behavior somewhat. above.
-
The fish and sharks will be represented by appropriate images. Plankton can just be dots. Remember that fish and sharks don’t swim backwards!
To help, here’s code that will mirror your image where “image” is a BufferedImage object:
AffineTransform tx = AffineTransform.getScaleInstance(-1, 1);
tx.translate(-image.getWidth(), 0);
AffineTransformOp op = new AffineTransformOp(tx, AffineTransformOp.TYPE_NEAREST_NEIGHBOR);
image = op.filter(image, null);
Notes on good OOP: You should probably consider inheritance for handling the various fish in the simulation, like we did in Project 2.
Level 1: Death (up to 85 points) #
Add functionality such that fish eat plankton and sharks eat fish. Add this functionality when fish “intersect” plankton, and shark “intersect” fish.
Fish and sharks die when they haven’t eaten anything in a specified amount of time. (The time can be fixed initially, but is chosen by the user on the control panel as described in Part 5 below.)
Here’s a tip, look at the
Rectangleclass for methods you could use.
Level 2: User Control (up to 95 points) #
You should create a GUI control panel to control the actions in the take and communicate information:
-
Add new fish to the tank: The user should be able to choose which fish type, perhaps from a drop down list of choices. The location in which you add a fish should be random.
-
Change/Retrieve the speed of a fish/shark: There should be some GUI dialog or options that allows the user to adjust (and learn) the current speed of a fish/shark in the tank. For example using a text field or slider, but the actual dialog is up to you.
-
Change/Retrieve the current hunger level of a fish/shark: There should be some GUI dialog or options that allow the user to adjust (and learn) the current hunger/starvation level of a fish/shark in the tank. Again the actual dialog you use for this is up to you.
-
Start/Stop/Reset the tank simulation: There should be buttons to start, stop or reset the simulation. When you reset the simulation, it should go back to whatever the baseline initial state is. This could be with some number of default fish or none. It’s up to you.
Design Note 1: You probably need an additional identifier for each fish, other than the type of fish, ie. it’s a shark or a salmon. For example it could be
Shark 2orShark a, this way the user can specific which shark (if there are two or more) it wishes to change/retrieve a feature of
Design Note 2: How your GUI controls look and which dialog you use, such as text boxes, buttons, combo boxes, etc., is entirely up to you. Do what makes the most sense.
Design Note 3: We’re not grading with respect to how good or fancy your GUI looks, but it should be functional in an obvious way. The buttons should be clearly labeled and the resulting actions should be intuitive.
Level 3: A new kind of fish (up to 100 Points) #
Get creative by adding at least two of the following features:
-
Develop a third kind of fish/shark type that could be added to the tank that interact with other fishes in new way. They should also swim in a new way.
-
Add a new behavior to an existing fish/shark type – perhaps they chase and run from each?
-
Add a new user control in the GUI – perhaps engorging a fish so it grows in size?
Design Note 4: Whatever you choose is entirely up to you. Be creative, but your new design feature should be clearly evident in the simulation and describable.
Design Note 5: Be sure to describe your new behaviors in the README
Level 4: Command Line interface (up to 120 Points) #
Note that each of the controls in Level 2 are fairly well defined, and while using them in a GUI is surely convenient, you could imagine instead a simple command line interface to issue commands. For example:
Enter Command: LIST
shark 1
goldfish 1
goldfish 2
salmon 1
Enter Command: START
SUCCESS
Enter Command: ADD goldfish
SUCCESS
Enter Command: FEED
SUCCESS
Enter Command: GET goldfish 3 hunger
goldfish 3 hunger is 10
Enter Command: SET shark 1 speed 120
shark 1 speed is now 120
Enter Command: STOP
SUCCESS
Enter Command: RESET
SUCCESS
Enter Command: GET goldfish 4 hunger
ERROR unknown goldfish 4
In this level, you should implement a command line interface whereby your fishtank simulation reads input from the console, parses that input, and takes appropriate actions as a result within the simulation. You should at least implement the following commands
LIST: print out a list of all the fish in the tankSTART,STOP,RESET: start, stop, or reset a fish tank simulationADD fishtype: add a fish to the simulation wherefishtypeis replaced with the kind of fish that should be added, likegoldfish.GET fishtype id attribute: retrieve a fish attribute (like its speed or hunger) for a givenfishtypewith the ididSET fishtype id attribute value: set a fish attribute (like its speed or hunger) for a givenfishtypewith the ididFEED: feed the fishtank by adding plankton
Design Note 6: If you use good OOP design on this level, the next level will be surprisingly easy.
Level 5: Client/Server (up to 140 Points) #
Next level, instead of reading the commands only from the command lines, command can also be issued over the network. To do this you’ll need to:
-
Add a GUI element to your fishtank to specify the ip-address/hostname to listen for incoming connections on a socket.
-
Once a client connects, the server listens for commands using the same format as in Level 4.
-
The fishtank server should respond with
SUCCESSandERRORto the client.
Design Note 7: You can use
netcatto connect to your server and type commands.
Importantly, your Fishtank should also use the command line and the network socket to recieve commands. This will require multi-threading!
Design Note 8: Consider have a thread for the command line and a thread for a client. Be careful about concurrency because there is also the GUI thread!
Design Note 9: Yes, you should be able to support multiple client connections.
Level 6: GUI Client (up to 150 Points) #
Finally, the last level! Create another GUI for the client which provides an option to connect to the fishtank server at a specified port. When the user uses the GUI it sends the same information over socket, and displays the response from the server.
Implementation Submission Requirements #
To submit an implementation solution you should provide the following information
- In the
README.mdfile, indicate which level you achieved. - In the
README.mdfile, describe the additional features you added as a part of Level 2 and Level 3. - You can submit any number of java files, but your code should be able to compile via:
javac *.java - To run your fishtank simulation it should be done like
java Fishtank - To run a remote client GUI
java RemoteGUI
ONLY submit code up to a level that is fully complete.
Also DON’T FORGET TO ALSO SUBMIT YOUR IMAGE FILES!!!! Otherwise, we can’t run your fish tank,
Design Based Submission Requirements (up to 75/100 points) #
If you want to opt for a design submission, you must complete a full design document that describes a Level 3 solution. Your design document must include:
-
At least a one page (4-5 paragraph) narrative of your design and the interaction between the associated classes. This should refer to specific details of the classes, including their members and methods. You can also include images to help convey your point.
-
A UML diagram describing the relationships between the classes. This should include inheritance relationships and also implements, depends, and contains.
-
A full description of each class that would be required. This includes the private/public members and methods. Use the Java Docs as a guide, where there is a brief description at the top followed by other details.
-
A One page (3-4 paragraph) description of how your design leverages OOP. Be sure to note how your design leverages encapsulation, inheritance, and polymorphism.
You should submit your design document as
design.pdfin the git repo. In your README clearly indicate you are submitting a design based solution.No! You cannot submit your design document in other format. Yes! It must be a PDF and only a PDF.